自分なりのWebページを簡単にインターネットに公開する方法として、AWSのS3バケットを使った方法を紹介したいと思います。
この手順に沿えば、たったの4ステップでインターネットに自分だけのWebページを公開することができるようになります。
細かな設定は端に置いておき、Webページを最速で公開する方法をまとめましたので、ぜひ参考にしていただければと思います。
静的ページと動的ページとは
そもそも静的ページとは何か、その反対の動的ページとは何かを冒頭で念のため整理しておきます。
静的ページとは、ユーザーからのリクエストに対して、 HTML ファイルなどをそのまま返すサイトのことです。クライアント側で実行されるスクリプト(JavaScript など)も実行することができます。
一方で、動的ページとは、ユーザーからのリクエストに対して、サーバ側で処理をした結果を返すサイトのことです。サーバー側スクリプト (PHP、Java、C#、.net など) の実行環境が必要になるので、今回のS3バケットだけでは実現ができません。
結論とポイント
このページを見れば、AWSのS3を使って静的ページを公開する方法がわかります。
S3を使って、静的サイトを公開する際のポイントは4つです。
①パブリックアクセスを許可する
②静的ウェブホスティングを有効化する
③S3バケットにWebページをアップロードする
④バケットポリシーを設定する
基本的にはこの4つさえ設定すれば、簡単にインターネットにサイトを公開することができます。
EC2や他のコンピューティングサービスを使ってサイトを公開することももちろん可能ですが、S3というストレージサービスを使ってサイトを作ることができるというのは非常に簡単であり、メンテナンスも楽です。そのため、静的サイトであれば、積極的にS3を使うことをお勧めします。
設定方法
バケットを作成・パブリックアクセスを許可
ではさっそくS3の設定を行います。
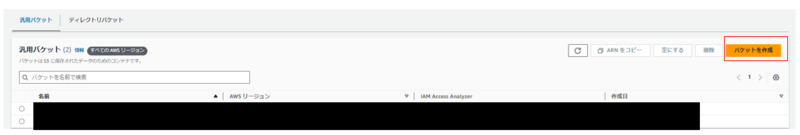
AWSのマネージドコンソール画面からS3を選択します。

「バケットを作成」からS3バケットを作成していきます。

バケット名を決めます。バケット名は一意なものにする必要があります。

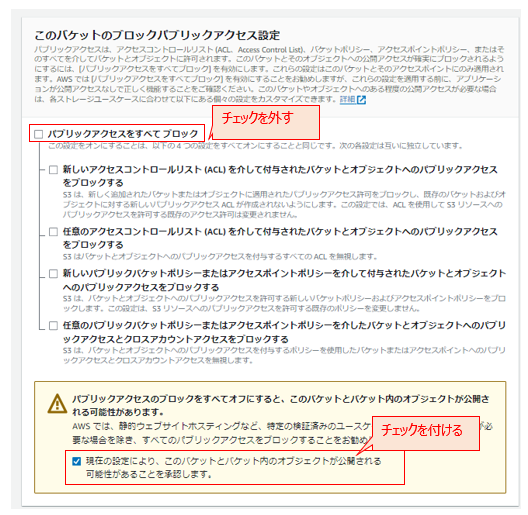
バケットを作成する中で、パブリックアクセスの許可を問われます。
通常は、S3バケットを公開する必要はありません。しかし、今回のように静的サイトとして全世界に公開したい場合に限っては、パブリックアクセスを許可する必要があります。
そのため、「パブリックアクセスをすべてブロック」のチェックを外します。そして、注意メッセージも確認します。この注意メッセージは「静的サイトの場合を除き、パブリックアクセスはブロックすることを推奨する」という内容ですが、今回は正に静的サイトを作成したいため、チェックを付けて進めていきます。

静的ウェブサイトホスティングの有効化
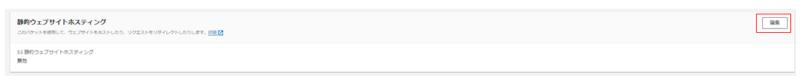
作成されたS3バケットを表示し、プロパティタブから静的ウェブサイトホスティングの有効化を行います。


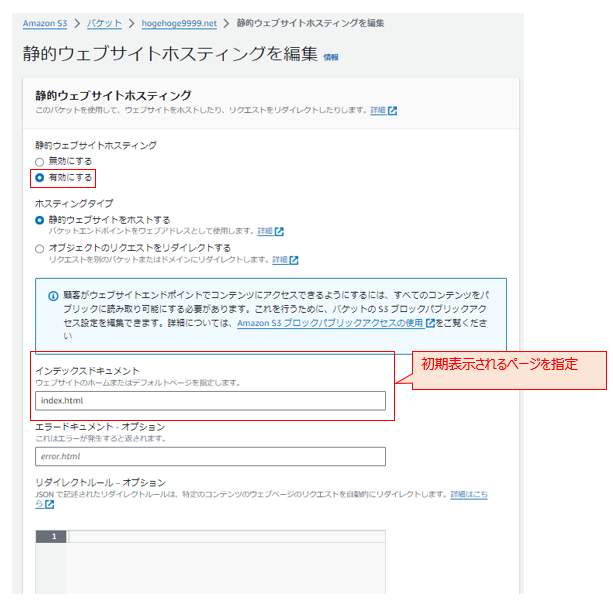
インデックスドキュメントには、初期表示するページ、この後S3バケットに配置するファイル名を設定し、保存します。

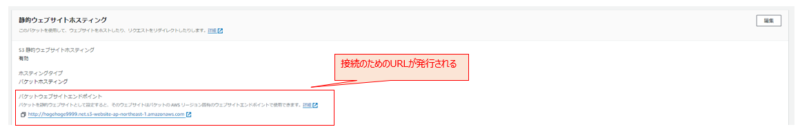
設定が完了すると、バケットウェブサイトエンドポイントが払い出されます。

S3バケットにWebページをアップロード
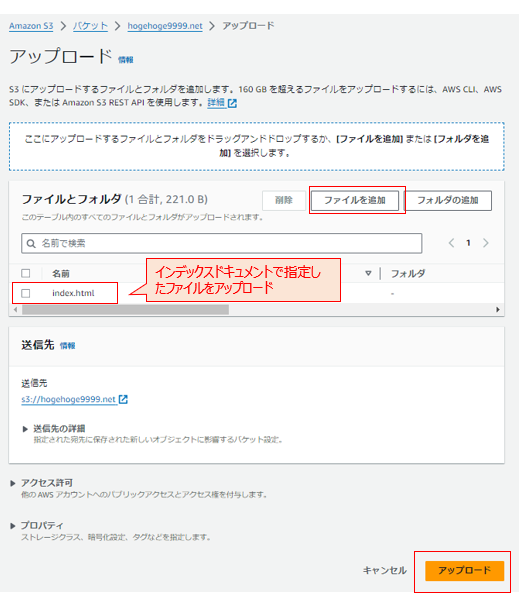
続いて、作成されたS3バケットに初期表示するページをアップロードします。こちらは、先ほどインデックスドキュメントとして指定したファイル名を同じファイルをアップロードします。
今回は簡単に次のようなhtmlファイルを作成しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hogehoge</title>
</head>
<body>
<div>
<div class="msg">
システムエンジニアの勉強部屋
</div>
</div>
</body>
</html>こちらのファイルをアップロードします。


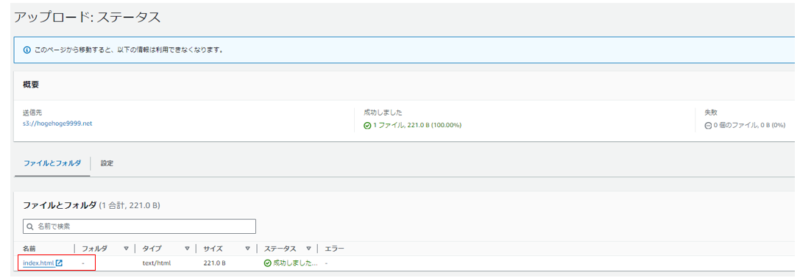
アップロードされたことを確認します。

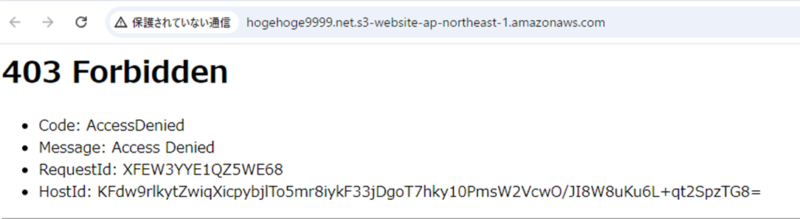
ここで、先ほど静的ウェブサイトホスティングの有効化をすることで払い出されたURLに接続してみます。しかし、次のようなエラーが出て接続することができません。これは、接続するためのアクセス権限がないためです。次の章で、接続権限を付与していきます。

バケットポリシーを設定
最後に接続権限を付与していきます。権限付与はポリシーによって付与します。
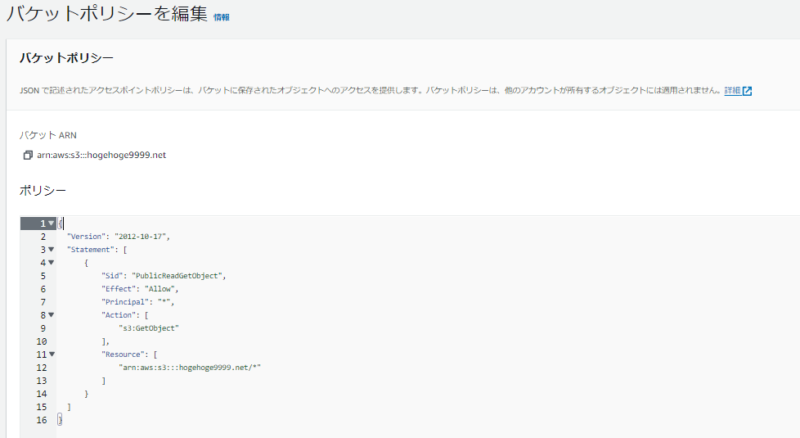
今回は次のようなポリシーをS3バケットに付与します。
青文字の箇所は、自分で作成したS3バケット名になる点だけ注意してください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::hogehoge9999.net/*"
]
}
]
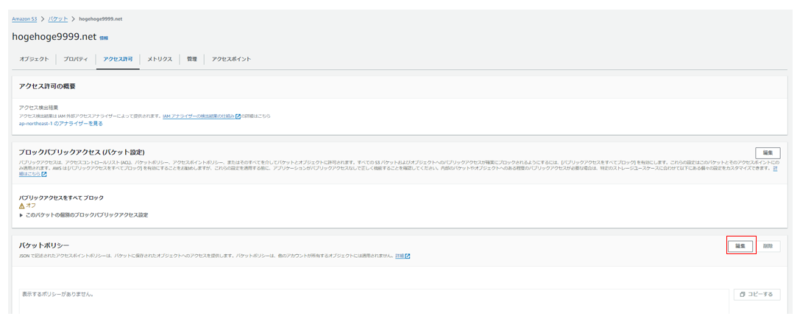
}アクセス許可タブからバケットポリシーを編集します。

用意したポリシーを記述し、設定を保存します。

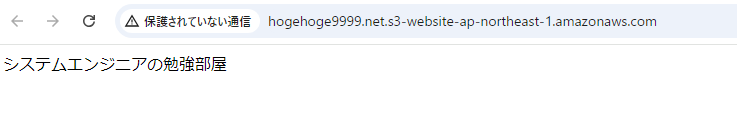
バケットポリシーの設定が完了すると、先ほどまで接続できなかったURLをリロードすると、接続することができました!

最後に
いかがでしたでしょうか、非常に簡単にオリジナルのWebページを作成することができたと思います。
注意点としては、今回の手順で作成するWebページはHTTP通信のみを許可しているものになります。つまり、HTTPS通信ではないため、”保護されていない通信”と表示されてしまいます。これでは本当のサービスとしては不十分です。
HTTP通信をHTTPS通信に変更するには、ACMサービスを使って証明書を発行する必要があり、CloudFrontを使った通信にしていく必要がありますが、これがまた別の機会にしたいと思います。


コメント